Injustice 2 Mobile
Injustice 2 Mobile was the sequel to the successful card collecting mobile game and the next chapter in the Injustice franchise. From launch to over a 2 dozen updates, I was the sole designer responsible for designing mockups, creating animations, and skinning in the Unreal 4 engine. Below are the top highlights from the years I worked on the game.
League: Raids
Leagues was a sprawling update that added much needed social features and one of the most popular modes in the game: Raids. Originally the menu used 2D headshots until I proposed creating a visual similar to the Nemesis system in Shadow of Mordor. After my static mockups were approved, I directed the 3D, animation, and audio teams to create the choreography for each stage of the Raid.
OVERVIEW
OVERVIEW - SUB-BOSSES DEFEATED
DETAILS - SUB-BOSS DEFEATED
DETAILS - RAID BOSS
Upgrade Menu
The Upgrade menu is where the player manages a character and chooses how to invest their hard earned resources. The original design was cumbersome, poorly laid out, and didn’t provide a snapshot of character’s entire status. While the new wireframes addressed some of the problems, I worked side-by-side with UX to revise them further: adding a preview of contents on the Overview’s sub-menu buttons, left side sub-menu navigation, switching from popups to a slideout panel, and more.
OVERVIEW
STATS
HUD
Because game designers were always dreaming up new character abilities with different HUD requirements, I needed to work closely with them to identify the best possible way to telegraph what is happening during play. This lead me to creating scalable and modular systems that could handle what design wanted. Using After Effects for animations helped sell my solutions.
EARLY MOCKUPS
FINAL
Animations
As with previous projects I used After Effects to create the animation and then replicated it into the Unreal engine. The Attract screen animation deserves a special call out as it was created to showcase the game in hundreds of AT&T store across the country.
Tutorial
After a year of being on the market, product managers identified that the Tutorial was causing player retention to drop either during or shortly after it completion. Teaming up with a UXer we set about the mammoth task of creating a brand new Tutorial that was more engaging and effective at teaching game mechanics. I proposed weaving a narrative into the Tutorial with DC heroes and designed the flow of lessons to lead to a reward, pushing the player to continue. After months of work, the results not only raised player retention, but served as powerful example to the studio that good UX makes a big impact.
Menu Designs
I designed many menus seen and used by players on a daily basis, including the Store, Prefight, Daily Objectives, Popup, and many more. My philosophy was to create a scalable and modular design, allowing room for growth months down the road. This helped prevent production churn, avoiding costly refactors of entire menus and headaches for engineers and designers alike.
PREFIGHT
LEAGUE - COLLECTION
STORE
STORE - HERO CHEST
OBJECTIVES - ACHIEVEMENTS
OBJECTIVES - GROWTH PACK
LEAGUE - MEMBERS
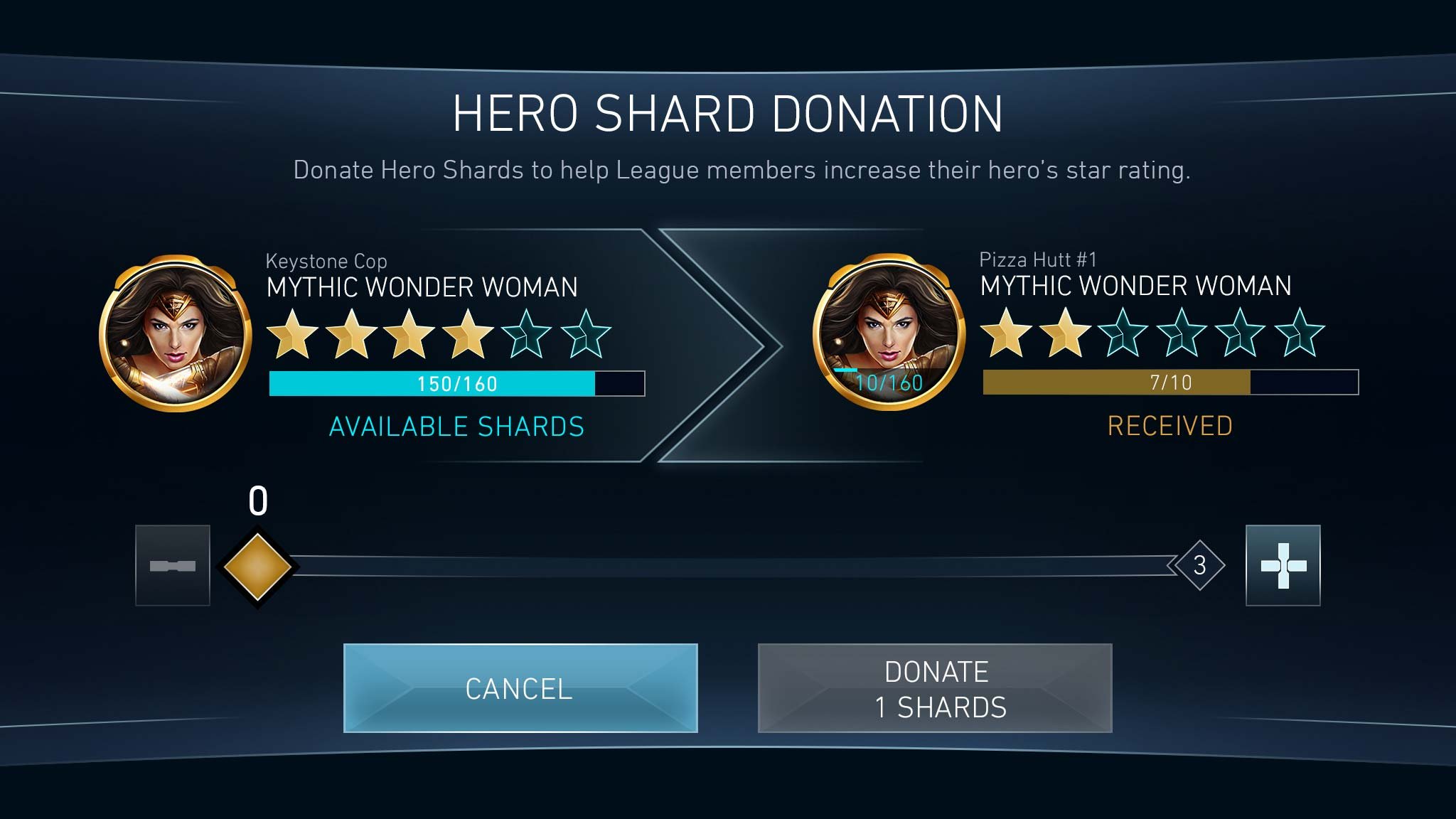
POPUP - SHARD DONATION
POPUP - MATCH RESULTS
POPUP - GROWTH PACK
POPUP - CUSTOMER SUPPORT
TOOLTIPS